 ままこ
ままこWEBデザインのスクールを探しるんだけどテックアカデミーで大丈夫かな。スクール選びを間違えたくない!



確かに数十万を払うスクール選びには慎重になりますよね。私もほかのスクールと迷いつつ、テックアカデミーに決めました。
私も以前から興味のあったWEBデザインを学ぶためスクール探しをしたばかりです。
一時は他のスクールになびいたり、本当にテックアカデミーでいいのか悩みぬいた結果、選んだのは、テックアカデミーです。
テックアカデミーを選んだ私の自己紹介をさせてください。
- アラフォー 38歳 2児の母
- 新卒でIT企業に入社後3年だけプログラミングしていた(WEB系は未経験)
↑のような私がテックアカデミーにした決め手は次のようなものでした。
- オンラインで好きな時間に受講できる
- オンライン受講と言っても相談、質問はビデオ通話(古い?)でできる
- 受講期間中にサポートをうけながら自分のオリジナルWEBサイトが作れる
- 料金が比較的安い
- Adobe(photoshop・illustratorなど)が3か月無料で使える
- 受講終了後もカリキュラムが閲覧可能
- 仕事獲得のサポートがある
(おまけ)厚切りジェイソンが広告塔である
この記事は次のような方の参考にしていただきたいという思いで書いています。
- テックアカデミーと他のスクールで迷っている
- テックアカデミーより他のスクールの方が優れている点がないか知りたい
- テックアカデミーに申し込むため、背中を押してほしい
- スクールにお金をかけても挫折するのが怖い
テックアカデミー WEBデザインコースとは
まず、テックアカデミーのWEBデザインコースの基本情報をご紹介します。
テックアカデミーのことは調べて基本的な内容はもう知っているという方は読み飛ばしてください。
⇒【読み飛ばし】38歳ママがテックアカデミーを選んだ理由を見る
- テックアカデミー WEBデザインコース
-
◆身につくスキル
-
レイアウト・配色・タイポグラフィ、Webデザイン原則
HTML/CSSの理解とコーディングスキル
画像加工・ワイヤーフレームの理解
モバイルデザインの理解とレスポンシブデザイン対応
jQuery・Sassによる効率的な制作
オリジナルWebサイトのデザインスキル
テックアカデミー公式サイトより


つまり、なにができるようになるということ?
こんなことや↓


コンテスト最優秀賞受賞 藤塚 悠さんの作成サイト
画像引用:テックアカデミーオンラインブートキャンプコンテストよりこんなサイトが作れるようになるということ!


コンテスト最優秀賞受賞 安永 知代さんのサイト
画像引用:テックアカデミーオンラインブートキャンプコンテストより


私もこんな風におしゃれで動きのあるサイトを作れるようになりたい!
テックアカデミーでは受講者が応募できるコンテストが随時開かれているから、モチベーションになります。
【特徴】
◆完全オンラインのスクール
◆現役のプロによるマンツーマンメンタリングで実践的スキルを習得できる
◆入学金0円
◆他のスクールと比較して圧倒的にコストパフォーマンスが高い
【WEBデザインコース料金表】※社会人の場合
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン | |
|---|---|---|---|---|
| 料金 | 税込163,900円 | 税込218,900円 | 税込273,900円 | 税込328,900円 |
| メンタリング回数 | 7回 | 15回 | 23回 | 31回 |
WEBデザインのスクールをお探しの方ならお分かりだと思いますが、この料金は安い方です!
40万、50万必要なスクールもざらにあります。通学制のスクールの方が高い傾向ですね。(教室の賃貸料、設備費がどうしてもかかりますからね)



プランが色々あるけど、どうえらんだらいいの?身につくスキルは違うの?



どの期間のプランを選んでも、カリキュラムは同じです。
WEBデザインコースのカリキュラムを修了するには学習時間が160時間必要とされています。
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン | |
|---|---|---|---|---|
| 確保が必要な学習時間 (1週間あたり) | 40〜50時間 | 20〜25時間 | 14〜18時間 | 10〜13時間 |
- 日中もがっつり時間が取れる人なら4週間プラン
- 平日の夜間しか時間が取れない人は8週間プランか12週間プラン
- 週末しか時間が取れない人は16週間プラン



メンターにたくさん相談したい方や、学習時間がまとまって取れない方には長期のプランがおすすめ。
どの期間のコースを取ればよいか迷っている場合は、1週間の無料体験中に1回体験できる‘メンタリング‘で相談できます。
⇒無料体験はここから(10,000円割引)私の場合、確保できる学習時間は1日3時間、週21時間と想定しています。
料金の面からも考えて、8週間プランに決めました。



スクール代に出せるラインが20万円くらいだったんですよ。絶対これ以上稼いで取り返す!
\WEBデザイン始める/
テックアカデミーを選んではいけない人は
実際に受講を進めてわかったことですが、テックアカデミーのWEBデザインコースでは、デザインの事はほとんど学びません。
最初に本のさわりだけ説明があるくらいです。
そのため、デザインからしっかり学びたいという方、デザインメインで学びたいという方にはお勧めできません。
また、プログラミング経験の全くない方にもとっつきにくいカリキュラムだと思います。
コードなどの仕組みも見たことがない人が、webデザインコースのカリキュラムを限られた受講期間の中で完了できるかと言ったら、難しいのではないでしょうか。



もちろんできる人もいるとは思うけど
WEBデザインをデザイン重視で学びたいという方、特に女性にはこちらのSHElikesのように、カリキュラムが決まっておらず自分の学びたいことを自分のペースで学べるスクールをお勧めします。
⇒女性による女性のためのクリエイティブスクール【SHElikes】の無料体験はこちら


パソコンやWEBを使い慣れていない女性にはFammがおすすめ
WEBに関する知識がない、パソコン自体使い慣れていない、という方にはFammがおすすめです。
こちらも女性限定の講座ですが、コーディングに使うソフトの使い方からZOOMによるライブレッスンで丁寧に教えてくれます。
なんとライブ講座の間の3時間はシッターを無料で頼めるので、家で子どもを見ているママも勉強時間を確保することができます。
ZOOMレッスンを見学した感想を書いたので、こちらをご覧ください。
私がテックアカデミーのWEBデザインコースに決めた7つの理由


WEBデザインを勉強しようと決めてから、いろいろなスクールを探しました。スクール選びは誰もが迷う所だと思います。
どのスクールにも悪い口コミはあるし、といってもどのスクール卒業生でも活躍している人はいます。
色々迷って、無料カウンセリングもいくつか受けた上で決めたのがテックアカデミーなので、今は後悔はありません。
私がテックアカデミーに決めた理由は次の6つです。
- オンラインで好きな時間に受講できる
- オンライン受講と言っても相談、質問はしたい
- 受講期間中にサポートをうけながら自分のオリジナルWEBサイトが作れる
- 料金が比較的安い
- Adobe(photoshop・illustratorなど)が3か月無料で使える
- 受講終了後もテキストが閲覧可能
- 受講後の就職サポートもある
オンラインで好きな時間に受講できる
私は平日昼間は働いてます。さらにまだ小さい子ども(7歳と5歳)の母親です。通学型のスクールは最初から選択肢には入れいていませんでした。地方在住ですし、スクールがあるような場所までは往復1時間くらいかかるというのも理由です。
オンライン受講できるスクールにも、2つの種類があります。
- 決まった時間にライブ授業があるスクール
- カリキュラムに沿って自力ですすめて、定期的にメンターに相談できるスクール
私は早朝や隙間時間に学習を進めたいので、後者の好きな時間に進めて定期的にメンターに相談ができるタイプを選びました。
長時間講義を聴いているよりも、自分の知りたいところだけピンポイントで質問できるのが私には合っています。
ただライブ授業にもメリットがあります。それは時間が決まっているからサボりにくいというところ。
私もサボらずにできるかどうかちょっぴり心配ですが、、やるしかない!



お金払ったしね
メンターとの面談がある
メンターとは:
コトバンクより
メンターとは、仕事上(または人生)の指導者、助言者の意味。
学習するうえで知りたいことは、やはり顔を見ながら面談したほうがニュアンスも伝わりやすく理解もすすむと思っています。なのでメンターとの面談がある
テックアカデミーのメンターは随時募集されていて、副業としてメンターをしている人も多いようです。
募集要項をみると専門知識は必須なので、技術があることは間違いありません。
あとは相性でしょうか。
メンターのあたりはずれがあるのは、どのスクールでも同じだと思うので重視はしていませんでした。



いいメンターにあたるといいな
◆メンタリング開始したので追記
私のメンターはちょっとテンション低めの方で最初「あ、合わないかも」と思っていました。
ですが、5回メンタリングを終わった今では印象変わりました!
余計なことを言わずに質問にはピンポイントで答えてくれるので助かっています。
※メンタリングに関するアンケートで「端的に答えてほしい」と答えたからかも。
他の方はどうでしょうか。
\メンタリングも体験できる/
受講期間中にポートフォリオにできる作品が作れる
ポートフォリオとは
自分の作品など実績をあつめた作品集のこと。仕事を得るためのアピール材料になる。
テックアカデミーでは、課題をこなすだけではなく、「自分が作りたい」と思うサイトを作ることができます。
もちろんオリジナルなので、実績としてアピールできます。
受講期間中なので、ちょっと難しいことに挑戦してもメンターにアドバイスがもらえるところが魅力でした。
料金が安め
私が受講したのは8週間コース。「先割」を利用して201,388円でした。



20万円なんて私にとって全く安くはないんですけど、他と比較したらね
| テックアカデミー(8週間) | コードキャンプ(2か月) | 侍エンジニアリング(12週間) | SHElikes(6か月・月5回) |
|---|---|---|---|
| 201,388円 ※先割(8%オフ)利用 | 195,800円 ※入会金込み | 263,120円 ※入会金込み | 256,080円 ※一括払い。入会金込み |
学習方法や受講期間がまちまちなので単純に安い!とは言えませんが・・・。



私は支払う金額は少ない方がいいので、テックアカデミーにしました。自分のペースで進められて短期間で終わる方がよかったし。
上の表ではコードキャンプの方が少し安いのですが、次でご説明するAdobe利用料を考えるとテックアカデミーの方が安くなります。
Adobe Creative Cloudコンプリートプランが3か月無料
WEBデザインに興味がある方なら、photoshopやillustratorは聞いたことがあると思います。
Adobe(アドビ)社のデザインソフトで、テックアカデミーのカリキュラムではphotoshopが必須です。
最新のバージョンはソフトウェアを購入するのではなく、毎月使用料を支払うサブスクになっています。
テックアカデミーでは、Adobe Creative Cloudコンプリートプラン(年間プラン月々払い:5,980円/月)が3か月間無料で利用できます。
20以上のAdobeのサービスが使い放題なのでお得ですね。
WEBデザインでよく使われる、XDというソフトも使えます。



無料期間が過ぎたら、PhotoshopとIllustratorが使えるもっと安いプランで継続するつもりです。※そのプランは3,460 円/月
Adobeソフトの使用料が3か月無料になるということは1万円以上の価値がある!
受講終了後もカリキュラムが閲覧可能
テックアカデミーは4週間、8週間、12週間、16週間から受講期間を選べます。
4週間と16週間とでカリキュラムは変わりません。
総学習時間の目安が160時間に設定されていて、1日に学習にかけられる時間が長ければ短期間でカリキュラムを終わらせられますし、そうでなければその分長期間の受講が必要です。



カリキュラムは同じでも受講期間が長い分、メンタリング回数は多くなりますね
このように、受講期間中にカリキュラムを修了できない場合も考えられます。期間終了したら当然メンターに質問したり、アドバイスを求めたりはできません。
テックアカデミーでは、受講生のマイページにログインしてカリキュラムの内容を閲覧します。



教科書がネット上にあるイメージ。操作手順などの動画もあるので本よりわかりやすいです
受講期間が終了したら、ログインできなくなる・・・ということはなく、受講終了後もテキストは閲覧可能なんです。



高いお金出すんだから、「はい終了ー」でテキストも見れなくなるのはいやですよね
カリキュラムは受講終了後もアップデートされた最新版が閲覧できます
案件獲得のサポート制度もある
テックアカデミーにはクラウドソーシングサービスの「クラウドワークス」と連携して、受講者に仕事を紹介する仕組みがあります。
初心者でも取り組める案件が紹介されていて、案件獲得方法についてもメンターに相談できます。



フリーで仕事をしていきたい私には、実績作りをサポートしてもらえるかどうかは大事!受講期間中に案件に挑戦したいな。
案件の紹介があると明記されていないスクールはそれだけで選択肢を外したほど、私には重要なポイントです。
もちろん、実際に仕事を得られるかどうかは自分次第。
また、企業への就職を目指す人にうれしいのが、TechAcademyキャリア。入会と同時にテックアカデミーの転職サービスに登録できます。
学習の経過をアピールできるので、企業に就職をしたいと考えている人にはうれしいサービスです。
\WEBデザインを仕事にしたいなら/
テックアカデミーWEBデザインコースのデメリットはここ


テックアカデミーに決めたことを後悔はしていませんが、少しだけ気になったことがあります。
チャットサポートは15時~23時
質問ができるチャットサポート対応時間が15時~23時だということ。
もちろん、それ以外の時間も質問は飛ばしておけます。
しかし回答が返ってくるのは15時以降ということになります。
つまずいて進められなくなったとしても、15時以降の回答を待たないといけません。
他のスクールは朝からサポートが受けられるので、その点が少しひっかかりました。
ですが、待っているのが嫌なら自分で調べたり、他の学習を進めればいいと考えています。
検索すれば大抵の情報は手に入りますしね。
サポート時間内なら数分もかからず回答があります。
illustratorやXDの使い方はカリキュラムに含まれない



IllustratorやXDの使い方はカリキュラムには含まれません



でも、Photoshopだけで十分なの?
デザインソフトの代表であるPhotoshopoとIllustratorですが、おおまかに次のような使い道に分けられます。
Photoshop ⇒ WEBサイトの制作
Illustrator ⇒ 印刷物の制作
WEBデザイナーとして仕事の幅を広げようと思えば、いずれIllustratorも使いこなす必要があります。
Illustratorの使い方も同時に学びたい!という人にはテックアカデミーは向かないと言えますね。
ですが、いきなり両方を習得しようとすると、肝心のコーディングにまで手が回らなくなってきてしまいます。だからPhotoshopだけを学ぶスクールが多いんですね。



私は一応Illustratorの使い方は知っているから、この点は重視しませんでした
Illustratorの使い方は独学でも身に着けられます。私も現に自力で身に着けました。
短期で、できるだけ安い料金でWEBデザインのスキルを身に着けたいなら不要。スクールのカリキュラムに入ってなくても問題ありません。
Adobe XDは不要なのか


Adobe XDを学べるスクールも多いのに、テックアカデミーではカリキュラムに含まれません。
WEBデザインについて調べるとよく目にするけど、これを学ばなくてもいいの?
私もそれが疑問だったのでメンターに質問しました。



Xdってどういうときに使うんですか?
ワイヤーフレームを作ったり、デザインカンプを作るのに使います



テックアカデミーではワイヤーフレームはcocoa、カンプはphotoshopを使いますよね?実務ではどちらを使いますか?
それでもいいんだけど実務ではXdを使うことが多いかも。



なんでですか?Xdの使い方は覚えておいた方がいいんですか?
photoshopはソフトが重いけど、Xdは機能がシンプルだから軽いんです。photohopが使えれば、Xdはすぐ覚えられると思う。
photoshopやillustratorで作った画像をXDで配置してWEBサイトのイメージを作るという使い方がされるようです。
テックアカデミーでは学ばないillustratorやXDをじっくり学べるのスクールと言えばデジタルハリウッドです。
6ヶ月で未経験から動画クリエイターになる!【デジタルハリウッド STUDIO by LIG】



長期になるからどうしても高いけど><
テックアカデミーの料金を割引に!絶対先割を利用すべき


テックアカデミーでは、説明会動画視聴や無料体験をすると10,000円割引を受けられます。
それもお得なのですが、それ以上の割引を受けられるのが先割です。
テックアカデミーの受講開始日は1週間に1回に設定されています。第〇期という形で区切られます。
希望する開始日のひと月以上前に申し込むと、先割で8%割引になるんです!
| 8週間プラン | 12週間プラン | 16週間プラン | |
|---|---|---|---|
| 料金 | (税込201,388円) | (税込302,588円) | (税込302,588円) |
| 割引額 | -15,920円 | -19,920円 | -23,920円 |
4週間プランは先割の対象ではありません。
他の割引(無料体験、説明会動画視聴、とも割など)はどれも10,000円引きです。
15000円以上割引になる先割が一番お得です。※ほかの割引との併用はできません。



割引になるのはうれしい。けど、やる気のある今、すぐ始めたいの!



そうですよね。でも大丈夫!支払いを済ませれば、すぐにカリキュラムの閲覧が開始できるんです!
私のテックアカデミー受講開始は2021年1月7日です。ですが、11月末にクレジットカード支払い完了した後、すぐに学習ページへのログイン情報が送られてきました。
2020年12月10日現在すでにカリキュラムのLesson4まで進んでいます。
2020/1/7の受講期間開始まででLesson7の課題作成まで終了させました。
Lesson8からがHTMLやCSSの学習になります。
Lesson7までは、学習に必要な環境を整えたり、基礎的なデザインの知識なので自力で進めることができるんです。
ただしメンタリングを受けられるのは受講開始後から。



メンタリング開始のころには、つまづきそうなコーディングのところまで進めるつもりです。絶対先割にすべき!
選らんだコース期間より、実質ひと月以上長く学習期間が取れるのが先割の魅力です。
先割利用しないとかなり損
\無料体験はしておこう/
テックアカデミーに限らずWEBデザイン初心者で挫折する人が40%以上・・


どのスクールを選ぼうと、数十万の大金を支払おうと、挫折する人はいます。あるスクールの無料面談で聞いたところによると、40%以上の人が挫折してしまうとか・・・。
一度お金を払っちゃうと、大金を払った意識がなくなってしまうのでしょうか。



私も6万円払った資格の通信講座を挫折した経験があるからなんとなくわかるな・・・
どのスクールにも悪い評判はあり、良い評判もあります。
そして、どのスクール修了生にもWEBデザイナーとして仕事を得ている人はいます。
私が口コミとか、各社のサイトとか見比べて思ったのは、結局自分のモチベーションを維持できるかどうかということです。
スクール修了がゴールではなく、スタートですよね。



あるスクールのカウンセラーに聞いたところ、目標がある人の方が挫折しにくいそうです。
さらに、年齢が上がるにつれて挫折する人も増えるそうですよ。。
私はテックアカデミーをこの記事で紹介した手前、挫折はできません!学習の過程も随時追記していきたいと思います。



テックアカデミー悪くはなさそう。でも挫折しそうでまだ決められない!
「本当に挫折しないか、自分にWEBデザインやコーディングができるのか心配」という人は、いきなりスクールに入らなくてもOKです。



むしろ、その状態でスクールに何十万も支払ってはダメです!
多分、WEBデザインという何となくのイメージしかもっていないのではないでしょうか?
「WEBデザインとは何か、実際どんな作業、スキルが必要な仕事なのか」という部分はつかんでからスクール選びをすることをお勧めします。
私のお勧めは動画で格安で勉強するudemyというサービスです。
udemyでは様々なジャンルの講座動画を購入できます。まず動画を見ながら自己学習して、「本格的に勉強してみたい」と思えたら改めてスクールに入ると挫折しないはずです。
⇒初心者のためのWEBデザイン入門講座
※本当に基礎の基礎を教えてくれます
⇒未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
※私はこれを購入しました。丁寧にワンステップずつ教えてくれます。
udemyの学習では、オンライン学習そのものが自分に合っているかどうかも確かめられます。



私もudemyでWEBデザインのことをかじってから、スクールに入ることを決めました!
さらに、テックアカデミーをはじめ各スクールでは無料相談をしているところがほとんどです。色々な人に相談して目標がはっきりしてからスクールに入りましょう!


テックアカデミーの無料体験手順
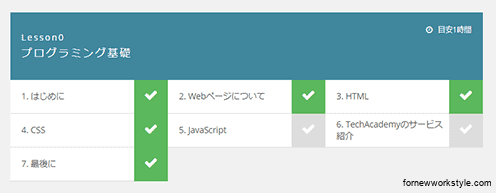
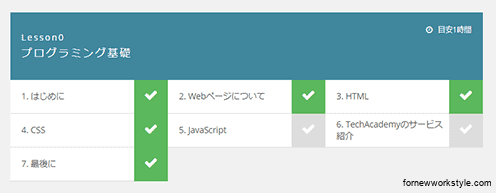
テックアカデミーの無料体験では、簡単なプログラミング課題の提出を目指します。
難しく考える必要はなく数十分で終わる内容です。


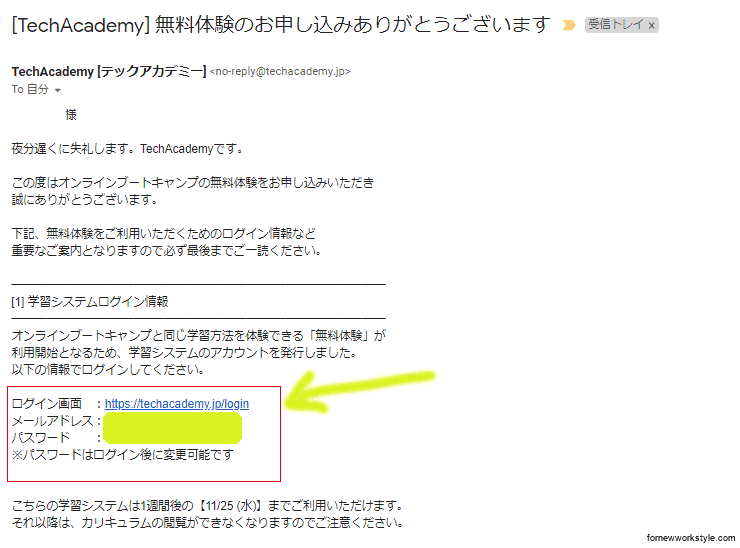
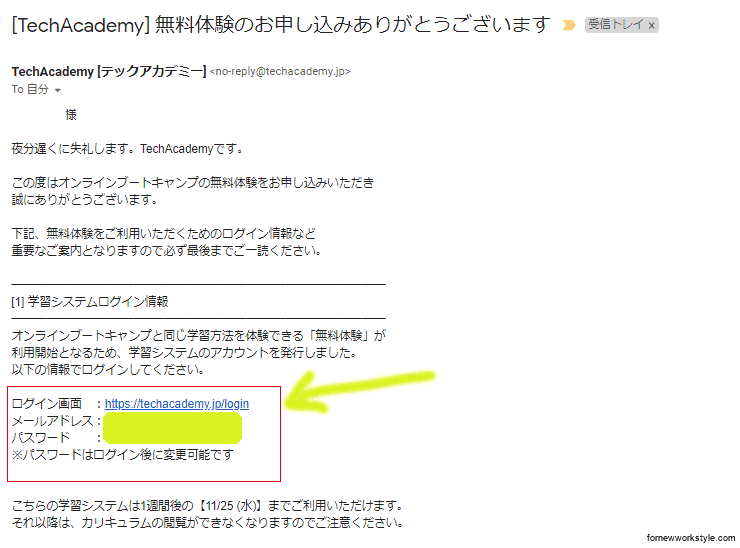
空いている日時を選択し申請すると、確認メールが送られてきます。
決まった日時にメンタリングを受けてください。
※メンターは選べません。


マイページにログインすると、上のような内容が学習できます。



入会後のカリキュラムも同じように進むから、学習システムの使い心地も確認してください
「プログラミングがどんなものかわからない」という方は体験しておくといいと思います。
簡単なものですが、自分が書いたプログラムが動くというのは面白いですよ。
本当に無料体験は必要?と躊躇している方は↓の記事をご覧ください!
\今始めたら数か月後にWebデザイナー!/
テックアカデミーでWEBデザイナーを目指そう
テックアカデミーに入会したことで、「やるしかない!」という気持ちが強くなりました。
テックアカデミーで学び、クラウドワークスなどで実績を積みたいと思います。
いずれはWordPressや、ECサイトのカスタマイズも請け負えるようになるのが目標です。
38歳というのは、WEBデザインを学び始めるのに少し遅い年齢かもしれません。
ですが、やってやれないことはない、ということを証明したいと思います。
この記事を読んでいただいた方の中にはテックアカデミー以外のスクールを選ばれる方もたくさんいらっしゃると思います。でも「WEBデザイナーになる」という同じ目標を持った同志です!



共に頑張りましょう!





コメント